Forms, and the website form tool you use to create your forms, is an integral part of your business. Your form tool allows you to collect a variety of information and data from leads, customers, and beyond!
Forms can be used for:
- Gathering contact information
- Sending out client questionnaires
- Compiling project data
- Customer intake
- Surveys
- Assessments
- …and so much more!
Often times, your website forms will integrate and interact with other areas of your business including your Helpdesk, CRM, and eCommerce.
Selecting a form tool that is compliant with these tools, and provides you with the ability to scale usage is critical.
There is nothing worse than selecting a tool only to find out a few months later that it isn’t the best one for you – because it doesn’t meet your needs or you outgrew it. If you are investing in the tool and spending time and money to set it up, you want to ensure it works best for you in the long game.
Selecting the best website form tool that meets all of your business requirements will ensure the longevity of your tool and the interaction that it has with the other systems in your tech stack.
In this vlog, I go over the key requirements you should consider before selecting a form tool and I compare and contrast my two favorite tools; Gravity Forms and Typeform against these requirements.

5 Website Form Tool Considerations
Before selecting a form tool for your website, consider these five important system requirements.

Ease of Installation
When selecting a form tool, you will want to consider how easy it is to install and implement it on your existing website.
Website form tools can be either standalone (aka a SASS platform) or a plugin that you install into an existing WordPress website.
Gravity Forms is one of my favorite form tools that is also a WordPress plugin. In order to work with Gravity Forms, you have to have a WordPress website with the plugin installed. From the plugin, you can create and customize all of your forms.

Typeform is another one of my favorite form tools, but a SAAS option. You don’t need a WordPress website to use Typeform. With Typeform you create the form directly in the Typeform platform, and then insert the HTML code onto your page. Typeform can be used across a larger variety of website backends.
When selecting your form tool, you will want to consider how it will (or won’t) work with your existing website technology.
For more information on form setup, check out:
Website Form Setup and Configuration
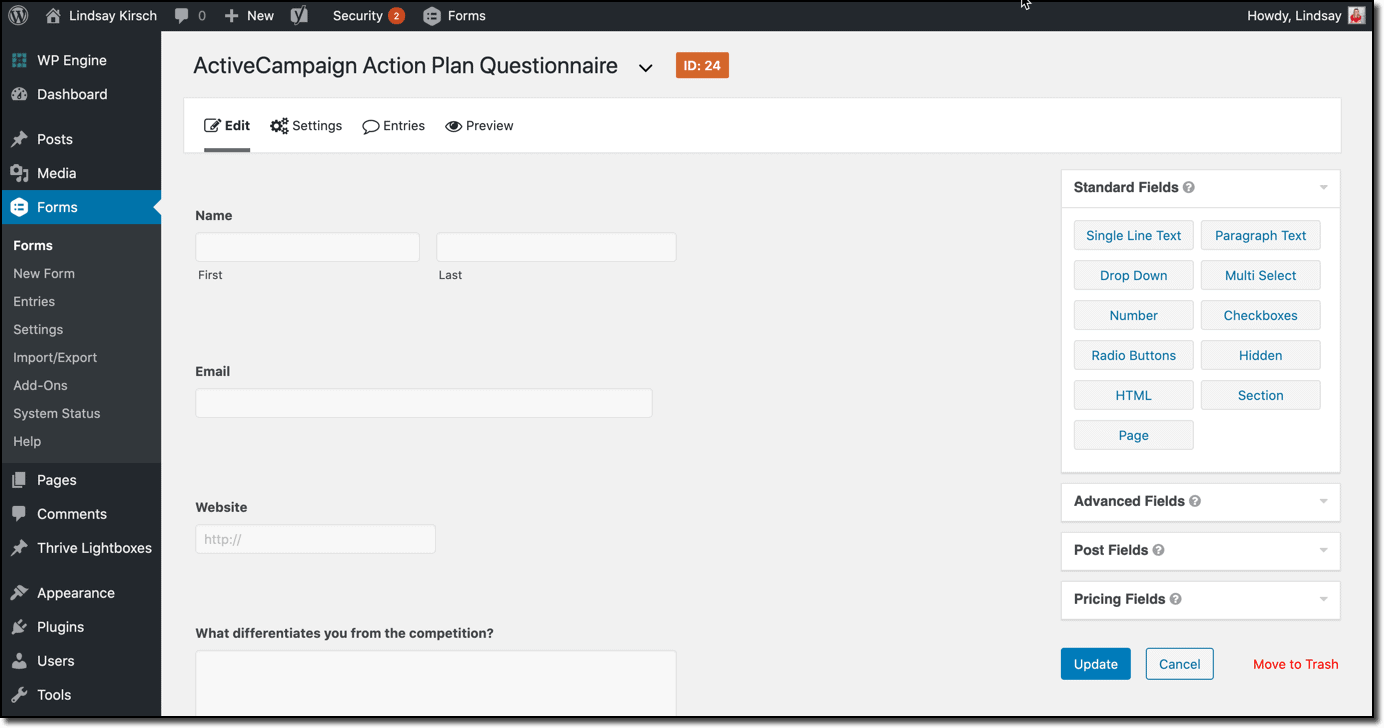
Gravity Forms has an easy drag-and-drop interface that helps you build forms without needing to know how to program. You can use the drag-and-drop tool to create basic forms.
Gravity Form is also very customizable; once you get past your basic forms, you can build in many sophisticated features such as conditional logic (for example, if the email comes from example.com, then do something special), calculations (for example, add numbers and do something with the result), and different form times (for example, surveys, order forms, or e-commerce).
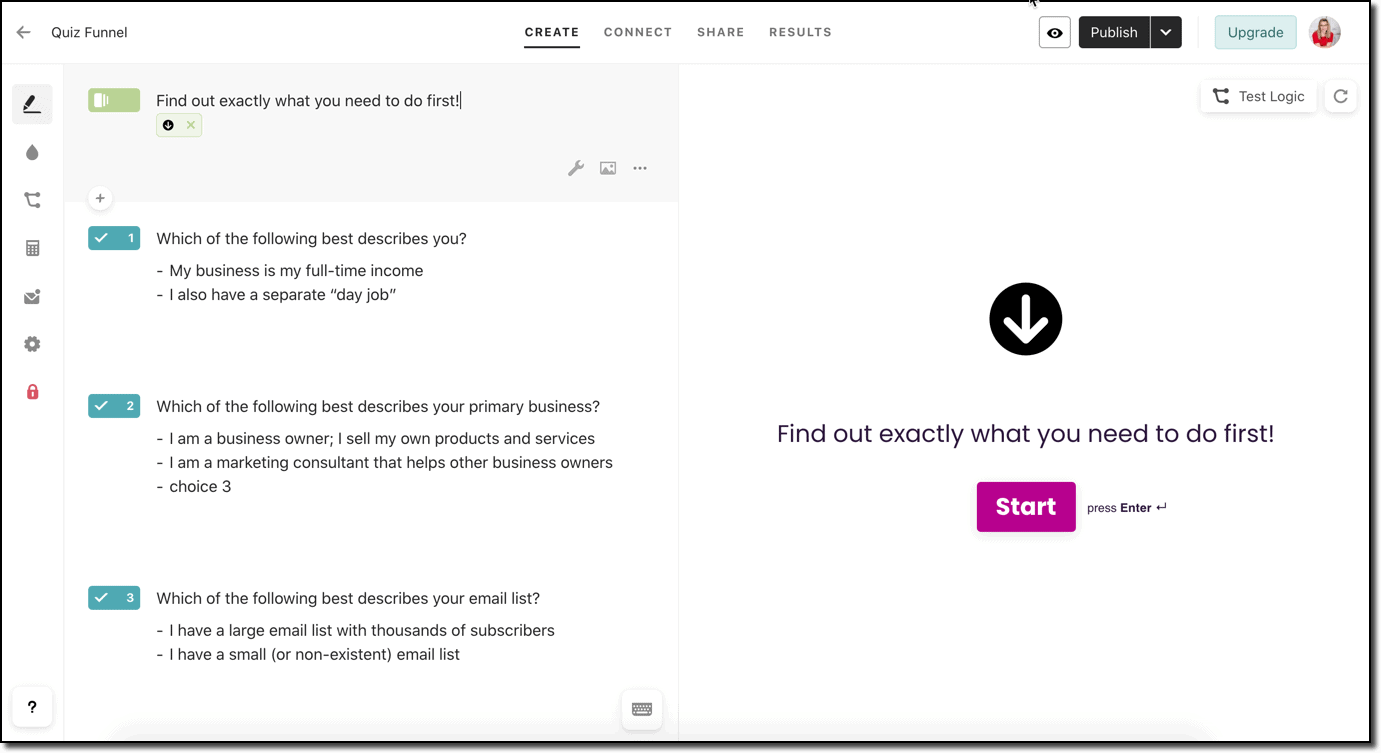
Typeform is a simpler approach to building forms. The form editor is simple and easy to edit. While you can use conditional logic, you cannot build advanced forms to the same capability as in Gravity Forms.

When selecting your website form tool, you will want to consider how it easy it is to create your objective and if the tool has the scalability to grow with your business.
For additional information on creating your first form, check out:
Website Form Interface and Usability
How your form interfaces with the end-user should be an important consideration when selecting your website form tool.
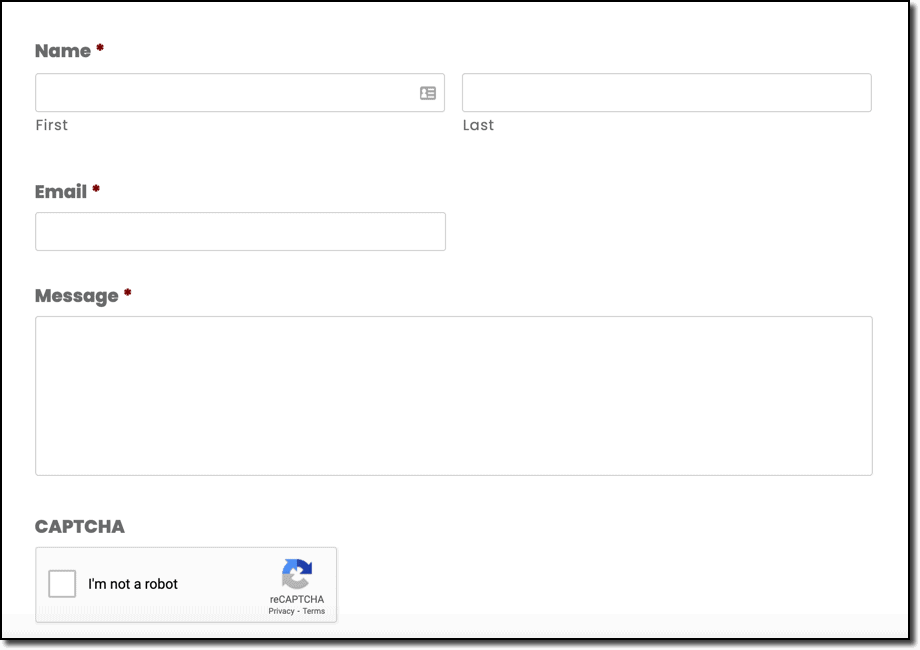
Gravity Forms provide a standard look and feel that adapt to your website theme. While it can be customized to provide a unique experience, it will require more advanced coding and CSS customizations.

No matter how complex the forms you are trying to create, you will be able to get them done with Gravity Forms. Accessing that power requires the skills of a developer.
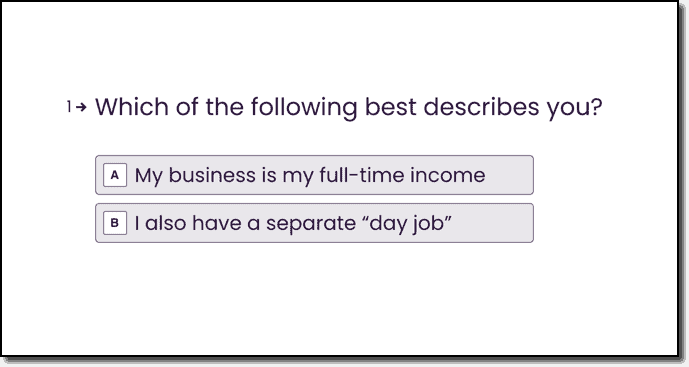
Typeform also has a standard look and feel. They are very fluid and adaptable to your website theme. Typeforms have minimal customization options, apart from the basic color theme.

Typeform is a more basic website form tool. You cannot modify the functionality or the look and feel of the forms. However, if you’re looking to provide a unique experience to the user, Typeform is the way to go. It has a visual layout that is unlike any other. It is unique to Typeform and very difficult to re-create in Gravity Forms.
When selecting your website form tool, you will want to consider what the end-user experience should look like and how attractive the form looks on your website.
For more information on the user experience, check out:
Website Form Price and Licensing
The price of your website form tool may play an important factor in deciding what tool to use.
As a WordPress plugin, Gravity Forms is purchased and licensed on a monthly or annual subscription model. Plans start as low as $60 USD/year and increase based on the features and functionality that you are looking to implement.
Typeform is also based on a monthly/annual subscription model tiered by features and functionality. Typeform subscriptions start at $350 USD/year.
When selecting your website form tool, you will want to consider the licensing fees as well as the cost to implement. While Typeform may be a more expensive subscription, you may not need the support of a developer to help you implement it.
For more information on plans and pricing, check out:
CRM Integration
If you are using your forms to collect any type of lead or customer data, you will want to be able to integrate the form tool directly with your CRM.
With a CRM integration, you can push any data that is input to the form directly into your CRM. From there, your marketing automation can take over and move contacts into the appropriate next step action.
(As you probably already know, my favorite CRM is ActiveCampaign – both Typeform and Gravity Forms integrate directly via API!) To make sure your ActiveCampaign plan will support integrations, see this article.
ActiveCampaign integration is included with Gravity Form’s basic license. Typeform integration with ActiveCampaign requires a free Typeform account (more details here).
When selecting your form tool, you will want to consider what forms you are creating and how the data collected will be used for marketing automation.
For more information on integrations, check out:

How to Select the Best Website Form Tool
When choosing between Gravity Forms and Typeform, consider how you will use the tool. Gravity Forms has more robust usage, and you can do much more than you can with Typeform. However, to leverage all the power of Gravity Forms, you may need to write code.
Typeform is an excellent choice if the user experience is what is most important to you. However, if you’re only going to do simple contact forms, the price point may be too high.
What do you think?
What types of forms are you using with your business and what website tools are you using to create them?
Share your experience below, I’d love to hear about it!